38+ Calculations In Css
Web The calc function is an inbuilt function in CSS that is used to perform calculations based on CSS property. Web Syntax The max function takes one or more comma-separated expressions as its parameter with the largest most positive expression value.

How And When To Use Css Calc Tutorial With Examples Logrocket Blog
Whether youre a beginner or an experienced programmer this step-by.

. Web The CSS data type represents a percentage value. Web This is a really good answer which actually lets you use square roots calculations with CSS variables which would be useful for dynamic calculations most. If the user wants to perform mathematical operations in CSS such as multiplication addition.
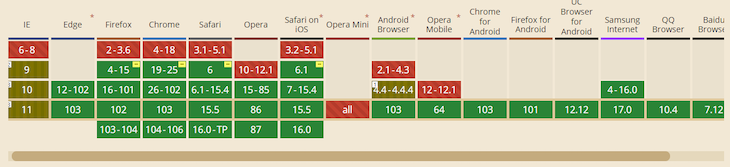
CSS3 Browser Support The numbers in the table specify the first browser version that fully. Claculator keys go here 4 You can see BEM naming methodology in action with the class. Css webdev programming.
Web So using width100 is exactly the same as widthcalc 100 which is also the same as calc 50 50. Calc Expression Parameters. This collection is a hand-picked assortment of free HTML and CSS calculator code.
Web If the aspect ratio is unknown then the only viable solutions using CSS is to set the height or min-height of the parent element using px or em values. Web Thats what we want. Web The calc function performs a calculation to be used as the property value.
Web How to perform calculations in CSS. Web Math expressions involving percentages for widths and heights on table columns table column groups table rows table row groups and table cells in both auto. Web Up to 4 cash back Performing dynamic mathematical calculations to set property values might sound difficult but the calc function makes handling mathematical expressions simple.
Web February 4 2022 Welcome to our updated collection of CSS calculators for February 2022. Web The calc CSS function lets you perform calculations when specifying CSS property values. Mixing colors in CSS CSS exists in a multiple color space and color gamut world and.
Web CSS has five math functions that allow you to perform basic arithmetic operationsaddition subtraction multiplication comparison and division on CSS. It is often used to define a size as relative to an elements parent object. Web In this tutorial well walk you through the process of building a simple calculator using HTML and CSS.
It can be used with. Web html 1 2 0 3. Web 3583 1 27 47 You could look at the CSS flexible box model to achieve dynamically flexible spacing based on your content.
Flexibility power and fully featured APIs. When you add another unit like widthcalc 100 - 2em.

How To Calculate The Width Of An Element With The Css Calc Function

Calculator Ui Neumorphism Effect Using Html Css Javascript Calculator Html Css Js Calculator Youtube

Using Css Calc To Dynamically Define An Element S Size Without Javascript

Getting Started With Css Calc Smashing Magazine

How And When To Use Css Calc Tutorial With Examples Logrocket Blog

A Complete Guide To Calc In Css Css Tricks Css Tricks

Bmi Calculator Using Javascript Html Css

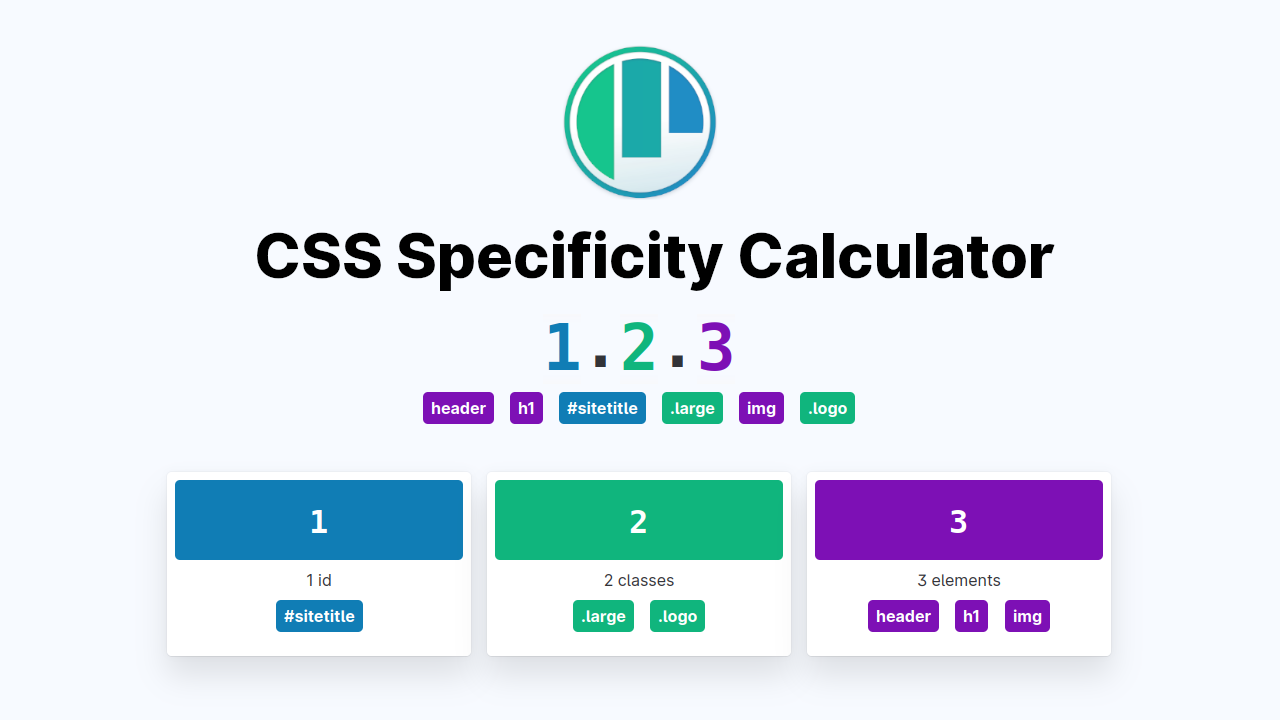
Css Specificity

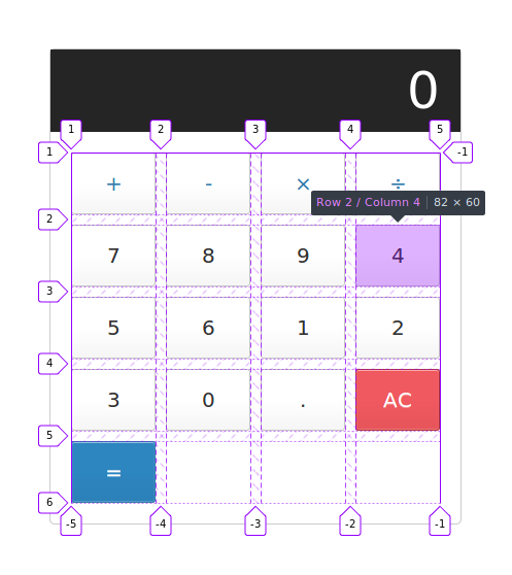
Learn Css Grid By Building A Simple Calculator Layout
Eform Wordpress Form Builder By Wpquark Codecanyon

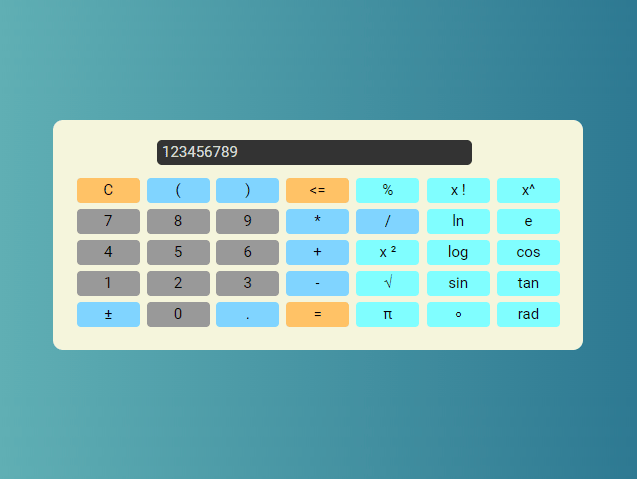
Html Code For Scientific Calculator Codehim

A Couple Of Use Cases For Calc Css Tricks Css Tricks
Solved The Following Pie Chart Shows The Distribution Of Percentage

Getting Started With Css Calc Smashing Magazine

Developer Skills You Need Now Custom Api Creation Your Text With Css Interviews Some Names And Job Roles Issue Pdf Free Download

Css Selector Specificity Calculator Polypane

Css Box Sizing Module Level 3